hello friends , आज में आपको top 4 सोशल शेयर बटन की वेबसाइट बताने वाला हु , जिसके जरिये आप आसानी से अपने ब्लॉग में सोशल शेयर बटन add कर सकते है।
1) Add this
Add this ये वेबसाइट का नाम शायद आपने सुना ही होगा , ये वेबसाइट के tool हम फ्री में use कर सकते है। इस वेबसाइट से आप शेयर बटन , फॉलो बटन और related पोस्ट बटन का html code लेकर अपने blogger ब्लॉग में add कर सकते है। तो चलिए , सबसे पहले हम अकाउंट कैसे बनाये और उस्से वेबसाइट ब्लॉग में कैसे add करे वो जानते है।
Add This वेबसाइट पर अकाउंट कैसे बनाये ?
स्टेप 1 :- सबसे पहले आप add this वेबसाइट पर जाने के लिए यहाँ पर क्लिक कर सकते है। आपको वहा पर 3 option होंगे। “ continue with google”,”continue with Facebook” & ”continue with twitter” आप इनमेसे कोई भी select कर सकते है।
स्टेप 2 :- अब account बनाने के आपके पास बहुत सारे tool आएगा उनमेसे आपको जो चाहिए उसे select कीजिये ( अभी आप सिर्फ एक ही select कर सकते है ) .
हम सोशल शेयर बटन सेलेक्ट करके आगे चलते है।
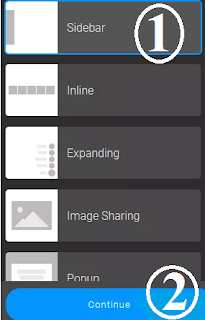
स्टेप 3 :- अब आपको " select a tool type” का page खुलेगा। उसमेसे आपको जिस भी स्टाइल का tool करना है , उस्से select कर के continue पर पर क्लिक कीजिये। स्क्रीन शॉट में देख सकते है।
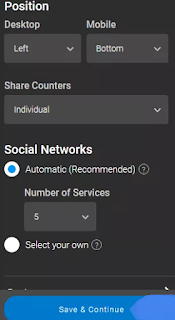
स्टेप 4 :- अब आपको इस अपनी position , share couture, social network , design , advanced option में जो भी setting करनी है , वो कर के save and continue पर क्लिक करे। स्क्रीन शॉट में देख सकते है।
स्टेप 5 :- अब आपको html code मिलेगा , आपका ब्लॉग जिस भी वेबसाइट मतलब blogger, wordpress, tumbler , shopify , magento उस पर क्लिक करके HTML code को कॉपी कर लीजिये।
अगर आप ब्लॉगर पे ब्लॉग बनाया है तो नीचे के स्टेप फॉलो करके टूल add कर सकते है।
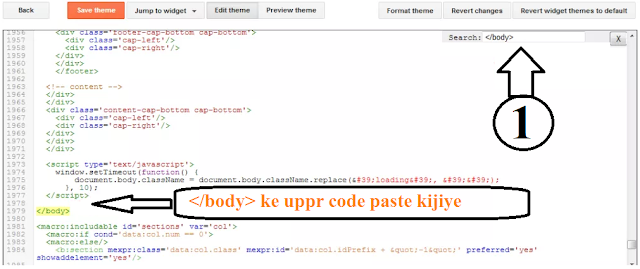
अब आप अपने ब्लॉग में जाकर theme >> html>> पर क्लिक करके Ctrl + F दबाकर </body> सर्च कीजिये >> अब आप </body> के उप्पर कॉपी किये हुये कोड को paste कर दीजिये और last में save theme पर क्लिक कर दीजिये। नीचे के स्क्रीन शॉट में देख सकते है।
अब इस प्रोसेस से फॉलो बटन और रिलेटेड पोस्ट का html code बना कर अपने ब्लॉग में add कर सकते है।
2) Share this
दोस्तों , Share this वेबसाइट भी add this वेबसाइट की तरह ही है। तो फ्रेंड्स ,कैसे Share this वेबसाइट से शेयर बटन ऐड करे। details में जानते है।
स्टेप 1 :- सबसे पहले आप आप share this वेबसाइट पर जाइये। .... और get share button पर क्लिक कीजिये।
स्टेप 2 :- अब आपके पास 2 option होंगे..inline button( शेयर बटन आपके ब्लॉग पोस्ट के अंदर आएगा ) और sticky button ( शेयर बटन आपके ब्लॉग के साइड में आएगा ) आपको जो चाहिए , उसे सेलेक्ट कीजिये।
स्टेप 3 :- अब आप जिस भी social share के बटन को अपने ब्लॉग में add करना चाहते है, उसे सेलेक्ट कीजिये।
3) Shareaholic
friends , Shareaholic भी add this की तरह ही है लेकिन इसके शेयर बटन की बटन थोड़ी हटके है। इसमें भी add this वेबसाइट जैसे सोशल फॉलो के अलावा और भी बटन है। तो friends , shareholic में अकाउंट कैसे बनाये वो जानते है।
1) Add this
Add this ये वेबसाइट का नाम शायद आपने सुना ही होगा , ये वेबसाइट के tool हम फ्री में use कर सकते है। इस वेबसाइट से आप शेयर बटन , फॉलो बटन और related पोस्ट बटन का html code लेकर अपने blogger ब्लॉग में add कर सकते है। तो चलिए , सबसे पहले हम अकाउंट कैसे बनाये और उस्से वेबसाइट ब्लॉग में कैसे add करे वो जानते है।
Add This वेबसाइट पर अकाउंट कैसे बनाये ?
स्टेप 1 :- सबसे पहले आप add this वेबसाइट पर जाने के लिए यहाँ पर क्लिक कर सकते है। आपको वहा पर 3 option होंगे। “ continue with google”,”continue with Facebook” & ”continue with twitter” आप इनमेसे कोई भी select कर सकते है।
स्टेप 2 :- अब account बनाने के आपके पास बहुत सारे tool आएगा उनमेसे आपको जो चाहिए उसे select कीजिये ( अभी आप सिर्फ एक ही select कर सकते है ) .
हम सोशल शेयर बटन सेलेक्ट करके आगे चलते है।
स्टेप 3 :- अब आपको " select a tool type” का page खुलेगा। उसमेसे आपको जिस भी स्टाइल का tool करना है , उस्से select कर के continue पर पर क्लिक कीजिये। स्क्रीन शॉट में देख सकते है।
 |
स्टेप 4 :- अब आपको इस अपनी position , share couture, social network , design , advanced option में जो भी setting करनी है , वो कर के save and continue पर क्लिक करे। स्क्रीन शॉट में देख सकते है।
स्टेप 5 :- अब आपको html code मिलेगा , आपका ब्लॉग जिस भी वेबसाइट मतलब blogger, wordpress, tumbler , shopify , magento उस पर क्लिक करके HTML code को कॉपी कर लीजिये।
अगर आप ब्लॉगर पे ब्लॉग बनाया है तो नीचे के स्टेप फॉलो करके टूल add कर सकते है।
अब आप अपने ब्लॉग में जाकर theme >> html>> पर क्लिक करके Ctrl + F दबाकर </body> सर्च कीजिये >> अब आप </body> के उप्पर कॉपी किये हुये कोड को paste कर दीजिये और last में save theme पर क्लिक कर दीजिये। नीचे के स्क्रीन शॉट में देख सकते है।
अब इस प्रोसेस से फॉलो बटन और रिलेटेड पोस्ट का html code बना कर अपने ब्लॉग में add कर सकते है।
2) Share this
दोस्तों , Share this वेबसाइट भी add this वेबसाइट की तरह ही है। तो फ्रेंड्स ,कैसे Share this वेबसाइट से शेयर बटन ऐड करे। details में जानते है।
स्टेप 1 :- सबसे पहले आप आप share this वेबसाइट पर जाइये। .... और get share button पर क्लिक कीजिये।
स्टेप 2 :- अब आपके पास 2 option होंगे..inline button( शेयर बटन आपके ब्लॉग पोस्ट के अंदर आएगा ) और sticky button ( शेयर बटन आपके ब्लॉग के साइड में आएगा ) आपको जो चाहिए , उसे सेलेक्ट कीजिये।
स्टेप 3 :- अब आप जिस भी social share के बटन को अपने ब्लॉग में add करना चाहते है, उसे सेलेक्ट कीजिये।
स्टेप 4 :- अब आप जिस भी बटन को add या remove, alignment ,button size, button label और corner की setting आपको जो भी ठीक लगे वो कीजिये। स्क्रीन शॉट में देख सकते है।
स्टेप 5 :- अब आपकी जब setting पूरी हो जाये तो register and get code पर क्लिक कीजिये।
स्टेप 6 :-अब यहाँ पर अपना ब्लॉग का नाम , ईमेल अड्रेस और पासवर्ड लिख कर कर अपना अकाउंट create कर लीजिये। उसके बाद आप new page में पहुँच जायेंगे। . वहा पर आपको नीचे दिए point को फॉलो करे।
1 :- पहले code को अपने blog me jaakr >> theme >> edit html में जाकर "<head>" के नीचे section में paste करे।
स्टेप 5 :- अब आपकी जब setting पूरी हो जाये तो register and get code पर क्लिक कीजिये।
स्टेप 6 :-अब यहाँ पर अपना ब्लॉग का नाम , ईमेल अड्रेस और पासवर्ड लिख कर कर अपना अकाउंट create कर लीजिये। उसके बाद आप new page में पहुँच जायेंगे। . वहा पर आपको नीचे दिए point को फॉलो करे।
1 :- पहले code को अपने blog me jaakr >> theme >> edit html में जाकर "<head>" के नीचे section में paste करे।
2 :- दूसरे code को आप जहा पर आपको ये शेयर बटन चाहिए वहा पर paste कर दीजिये
3) Shareaholic
friends , Shareaholic भी add this की तरह ही है लेकिन इसके शेयर बटन की बटन थोड़ी हटके है। इसमें भी add this वेबसाइट जैसे सोशल फॉलो के अलावा और भी बटन है। तो friends , shareholic में अकाउंट कैसे बनाये वो जानते है।
स्टेप 1 :- सबसे पहले आप shareaholic की वेबसाइट पर जाकर..."Add shareaholic to your website to get started" पर क्लिक कीजिये।
स्टेप 2 :- अब आप ईमेल अड्रेस और पासवर्ड लिखकर अकाउंट create कर दीजिये।
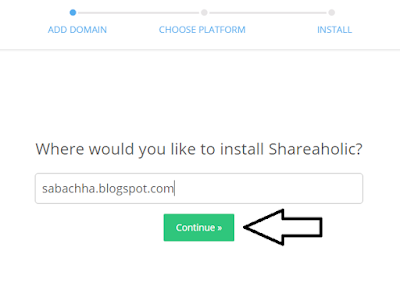
स्टेप 3 :- अब आप new पेज में " add website" पर क्लिक करके , पाने ब्लॉग का नाम लिखकर search कीजिये। स्क्रीन शॉट में देख सकते है।
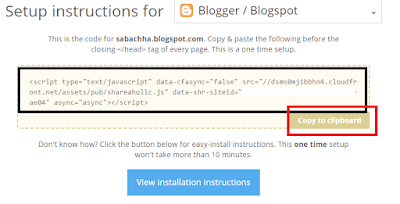
स्टेप 4 :- अब आपका ब्लॉग जिस भी वेबसाइट पर है उस पर क्लिक करके continue पर क्लिक कीजिये। अब आपको new page में html कोड मिलेगा उसे copy कर कीजिये, निचे के स्क्रीन शॉट में दिखाया है।
स्टेप 5 :-आपको स्कीन शॉट में "setup instruction for" में आपका जिस भी वेबसाइट पर ब्लॉग है वो सेलेस कीजिये। उसके बाद "view instillation instruction " पर क्लिक कीजिये। आपको वहा से कैसे अपने ब्लॉग में add काना है इस html कोड को वो मिल जायेगा।
4) Addtoany
स्टेप 2 :- अब आप ईमेल अड्रेस और पासवर्ड लिखकर अकाउंट create कर दीजिये।
स्टेप 3 :- अब आप new पेज में " add website" पर क्लिक करके , पाने ब्लॉग का नाम लिखकर search कीजिये। स्क्रीन शॉट में देख सकते है।
स्टेप 4 :- अब आपका ब्लॉग जिस भी वेबसाइट पर है उस पर क्लिक करके continue पर क्लिक कीजिये। अब आपको new page में html कोड मिलेगा उसे copy कर कीजिये, निचे के स्क्रीन शॉट में दिखाया है।
स्टेप 5 :-आपको स्कीन शॉट में "setup instruction for" में आपका जिस भी वेबसाइट पर ब्लॉग है वो सेलेस कीजिये। उसके बाद "view instillation instruction " पर क्लिक कीजिये। आपको वहा से कैसे अपने ब्लॉग में add काना है इस html कोड को वो मिल जायेगा।
4) Addtoany
ये सबसे अच्छा शेयर widget की वेबसाइट है , क्यों की आपको ज्यादा कुछ करने की जरुरत नहीं है।
स्टेप 1:-सबसे पहले गूगल क्रोम में अपना ब्लॉग open कीजिये।
स्टेप 2 :- आप addtoany वेबसाइट पर जाने के लिए यहाँ पर क्लिक कर सकते है।
स्टेप 3 :- वेबसाइट का page खुलते ही “ get the share button” पर क्लिक कीजिये , वहा पर आपका ब्लॉग जिस भी वेबसाइट पर है उससे सेलेक्ट कीजिये। अब एक नए पेज में “ install blogger widget” दिखाई देगा आप उस क्लिक कीजिये
स्टेप 4 :- अब आपका शेयर widget को ब्लॉगर में add होने के permission मागेगा , add widget पर क्लिक कीजिये। आप सीधे अब ब्लॉगर में redirect हो जायेगे अब सिर्फ आप save arrangement पर क्लिक कीजिये।
यह भी पढ़े :-memory card को मोबाइल से निकाले बिना hide या remove कैसे करे।
यह भी पढ़े :-Facebook friends request को one क्लिक में accept या reject कैसे करे।
यह भी पढ़े :-5 smart idea से कोइ भी इन्सान successful बन सकता है |
यह भी पढ़े :-Computer की 5 amazing tricks जो आपको अवस्य जाननी चाहिये
यह भी पढ़े :-memory card को मोबाइल से निकाले बिना hide या remove कैसे करे।
यह भी पढ़े :-Facebook friends request को one क्लिक में accept या reject कैसे करे।
यह भी पढ़े :-5 smart idea से कोइ भी इन्सान successful बन सकता है |
यह भी पढ़े :-Computer की 5 amazing tricks जो आपको अवस्य जाननी चाहिये
तो friends , आपको कैसे लगी ये टॉप 4 वेबसाइट हमें कमेंट कर के जरूर बताये। हमारे नए आर्टिकल और स्टोरी फेसबुक में नोटिफिकेशन पाने ले लिए हमारे फेसबुक पेज को लाइक करे।
अगर आप ईमेल के जरिये हमारे आर्टिकल और स्टोरी फेसबुक में नोटिफिकेशन पाने चाहते है तो आपको right side में टॉप पर subscription box दिखाई देगा वह पर अपनी email id डाल कर सब्सक्राइब कर लीजिये।
अगर आप ईमेल के जरिये हमारे आर्टिकल और स्टोरी फेसबुक में नोटिफिकेशन पाने चाहते है तो आपको right side में टॉप पर subscription box दिखाई देगा वह पर अपनी email id डाल कर सब्सक्राइब कर लीजिये।






2 टिप्पणियां:
enjoyed staying on this page and request you to keep publishing post like - Scroll to the top or bottom with sticky button
Apke dawara di gae janakari acchi lagi. Thanks